こんにちは、さるすべりです。
令和元年8月にこのブログを立ち上げ、早くも1年が経過しました。
ずっとブログタイトルはテキストだったのですが、これを機にロゴ画像を作ってみました。
「Logaster」を利用すれば、素人でも簡単にサイトのロゴを作成することができます。
Logasterとは
Logasterとは、スモールビジネスのオーナーやスタートアップ企業が、わずかな時間でプロ品質のロゴとブランドアイデンティティを作成することができるオンラインサービスです。
logaster公式サイトより引用
「わずかな時間でプロ品質のロゴ」
↑ここがポイント

logasterチーム 10名 ※画像は公式サイトより
Logaster チームは優秀なプログラマー、プロのロゴデザイナーやエンジニア・デザイナーたちで結成されているとのことです。
確かに優秀な方達に見えますね。
Logasterでのロゴ作成手順
ロゴ作成
まずはLogasterのWEBサイトを訪問し、トップ画面から「ロゴを作成」もしくは「無料でお試し」をクリックしましょう。

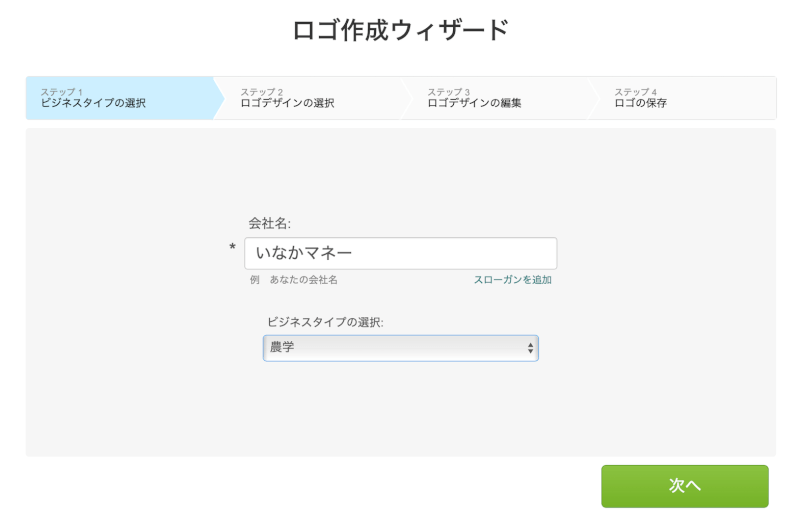
まずは「会社名」にブログ名を入れましょう。
ちなみに以前のブログタイトルは「いなか者がお金のなる木を育てるブログ」でしたが、今回からシンプルな「いなかマネー」に変更しています。
次に「ビジネスタイプの選択」でブログのイメージに合うキーワードを選びましょう。
私のブログは、「いなか」というキーワードから農業を連想できるので「農学」を選びました。
「次」に進みましょう。

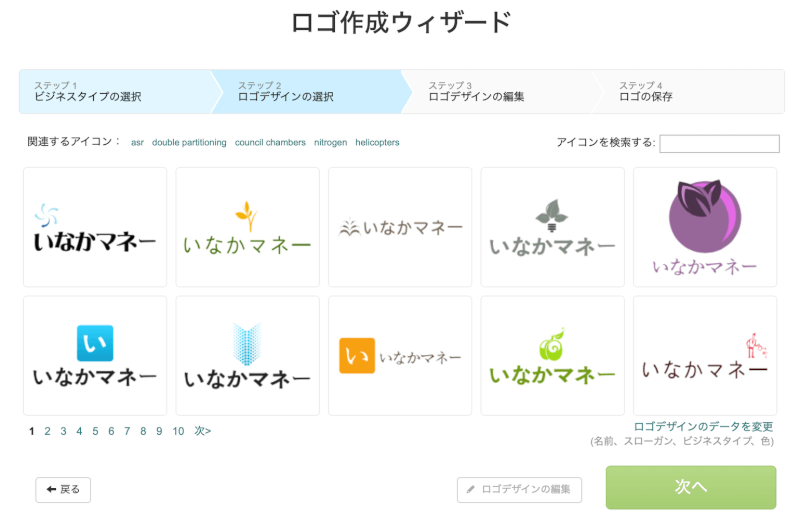
「いなかマネー」と「農学」で連想されるロゴがたくさん表示されます。
選び切れないほど表示されます(笑)
ですので、もう少し条件を絞りたいと思います。
「次」の上に表示されている「ロゴデザインのデータを変更」をクリックしましょう。

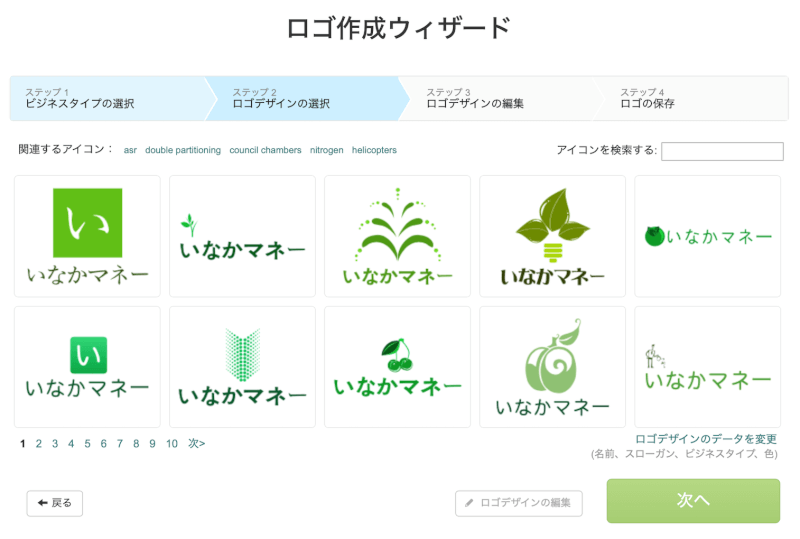
当ブログのイメージカラーであるグリーンだけを選んで「適用」させましょう。

グリーンベースのロゴがたくさん作成されました。
これで選びやすくなりましたね。

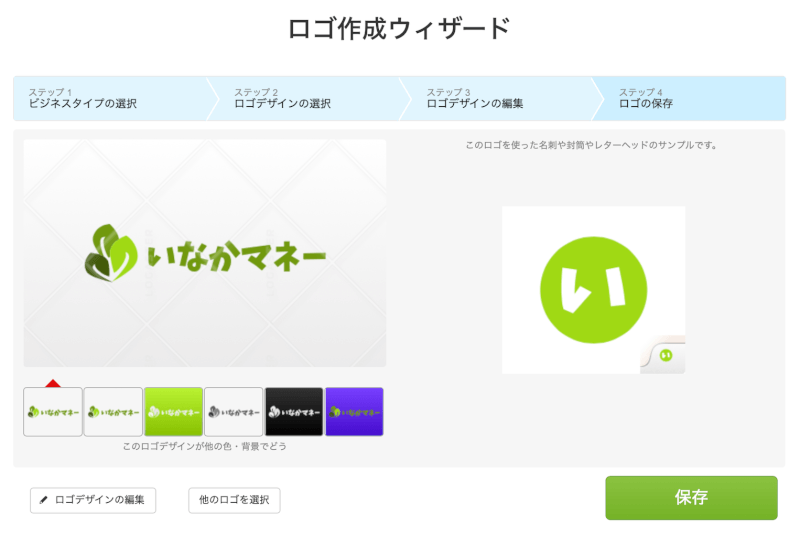
私はこのロゴを選びました。
ひとつのロゴを購入すれば、6種類のロゴを使うことができます。(透過タイプや背景色ありタイプなど)
微妙なデザインの変更(アイコンを文字の上に移動など)は「ロゴデザインの編集」から行えます。(購入後も変更できます)

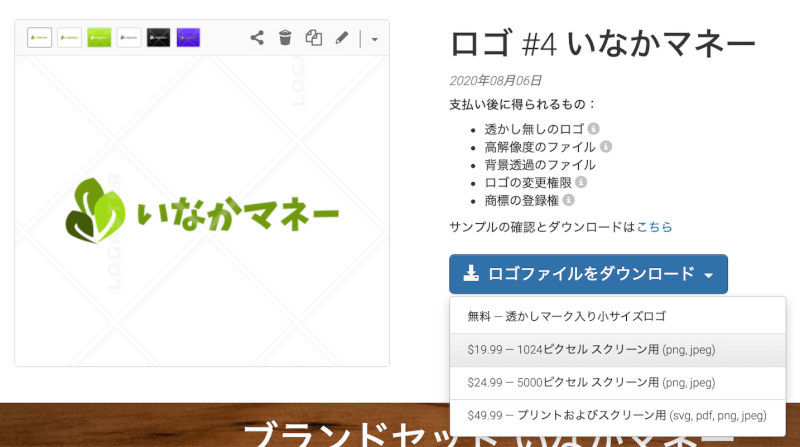
目的にあった解像度のロゴファイルをダウンロードしましょう。
私は「1024ピクセル スクリーン用」をダウンロードしました。
日本円で2,233円でした。
Logasterでは素人でも簡単にロゴを作成できますが、その分料金は決して安くはありません。
ちなみに「LOGASTERの透かしマーク入り小サイズロゴ」なら、無料でダウンロードすることができます。
ロゴ完成

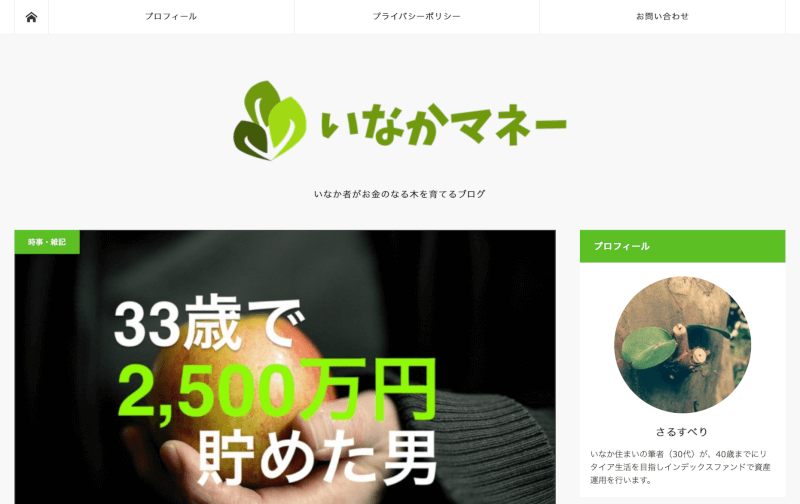
ロゴが完成したのでブログタイトルに貼り付けました。
どうでしょうか。
良い感じのロゴに仕上がったと思います。

スマホで見るとこんな感じです。
始めはロゴ画像が小さく表示されてしまったのですが、ワードプレステーマのカスタムCSSに#logo_image_mobile a { display:inline-block;height:50px }を入力することでロゴを大きく表示することができます。
ちなみに私はMAGを使っていますが、TCDテーマオプションのカスタムCSSに上のコードを入力しただけです。
とても簡単ですね。
まとめ
Logasterを利用すれば誰でも簡単に高品質なロゴを作成することができます。
その代わり、多少のお金は必要となります。
- 「ロゴをどうやって作成するか分からない」
- 「ロゴを作成する時間がない」
このような方には是非おすすめです。